Class

자바스크팁트는 프로토타입 기반의 객체지향 언어입니다.
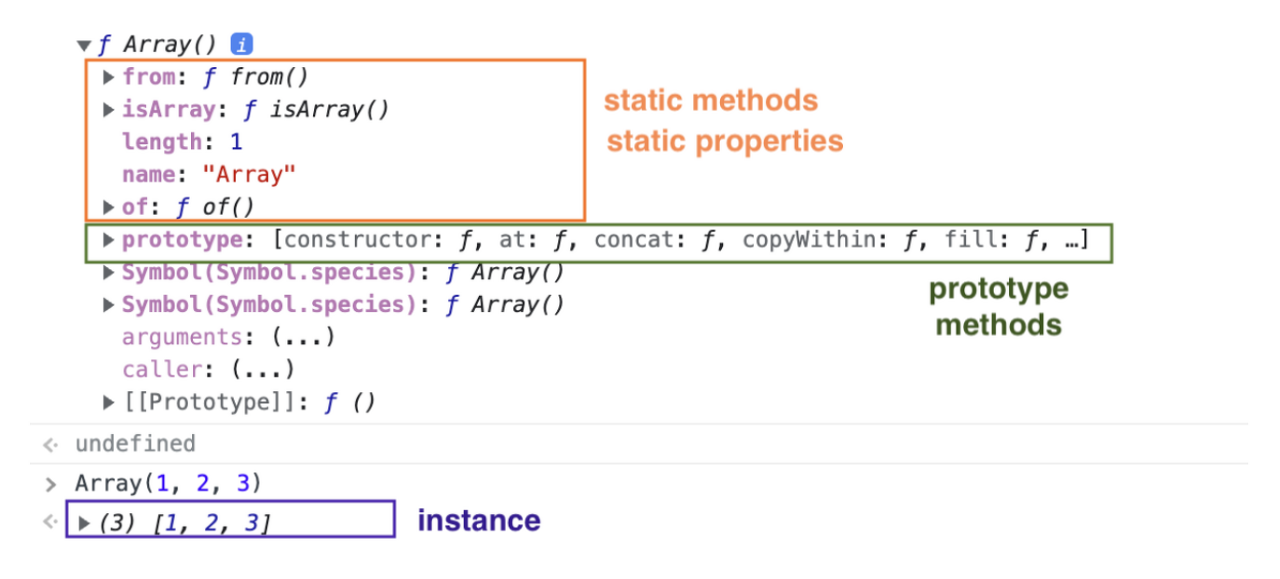
static method or static properties
- 프로터타입에 할당되지 않고 생성자 함수 객체에 직접 할당되어있는 프로퍼티와 메소드를
static method, static properties라고 합니다. - 생성자 함수를 new 연산자 없이 함수로써 호출할 때 사용됩니다.
- 인스턴스가 직접적으로 접근할 수 없습니다.
prototype method
- 생성자 함수 프로토타입 내부에 할당된 메소드들을 prototype method라고 합니다.
- 인스턴스가 직접적으로 접근할 수 있습니다.
상속
- 상속을 사용하여 코드의 재사용성을 높일 수 있습니다.
ES5
- 생성자 함수와 프로토타입, 클로저를 사용하여 객체 지향 프로그래밍을 구현할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
/**
* super class
*/
function Animal(type, name, gender) {
this.type = type;
this.name = name;
this.gender = gender;
}
/**
* static method
*/
Animal.getInfo = function (instance) {
return {
type: instance.type,
name: instance.name,
gender: instance.gender,
};
};
/**
* prototype method
*/
Animal.prototype.getType = function () {
return this.type;
};
Animal.prototype.getName = function () {
return this.name;
};
Animal.prototype.getGender = function () {
return this.gender;
};
/**
* sub class
*/
function Dog(name, gender) {
this.type = "dog";
this.name = name;
this.gender = gender;
}
/**
* 상속
*/
Dog.prototype = new Animal(); // 기존에 있던 prototype 객체를 새로운 객체를 할당하는 것과 같기 때문에 Dog의 constructor는 Animal을 가리킨다.
Dog.prototype.constructor = Dog; // 다시 기존의 constructor를 다시 할당합니다.
Dog.prototype.bark = function () {
// Dog의 프로토타입은 새로운 프로토타입을 덮어 씌운 다음 정의해야 합니다.
console.log("wang wang");
};
/**
* Animal의 static properties(type, name, gender)가 존재하지 않는 prototype을 상속 받고 싶다면 아래와 같이 상속합니다.
*/
function Bridge() {}
Bridge.prototype = Animal.prototype;
Dog.prototype = new Bridge();
Dog.constructor = Dog;
Dog.prototype.bark = function () {
// Dog의 프로토타입은 새로운 프로토타입을 덮어 씌운 다음 정의해야 합니다.
console.log("wang wang");
};
/**
* instance
*/
var dog = new Animal("dog", "tom", "male");
dog.getName(); // tom
Animal.getInfo(dog); // {type: 'dog', name: 'tom', gender: 'male'}
var kong = new Dog("kong", "female");
console.dir(kong);
ES6
- class 키워드를 사용하여 생성자 함수를 클래스로 정의할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
/**
* super class
*/
class Animal {
constructor(type, name, gender) {
this.type = type;
this.name = name;
this.gender = gender;
}
/**
* static method
*/
static getInfo(instance) {
return {
type: instance.type,
name: instance.name,
gender: instance.gender,
};
}
/**
* prototype method
*/
getType() {
return this.type;
}
getName() {
return this.name;
}
getGender() {
return this.gender;
}
}
/**
* sub class
*/
class Dog extends Animal {
constructor(name, gender) {
super("dog", name, gender); // 부모 클래스 생성자 호출합니다.
}
bark() {
console.log("wang wang");
}
}
/**
* instance
*/
var dog = new Animal("dog", "tom", "male");
dog.getName(); // tom
Animal.getInfo(dog); // {type: 'dog', name: 'tom', gender: 'male'}
var kong = new Dog("kong", "female");
console.dir(kong);