AWS CodePipeline으로 배포하기
사이드 프로젝트를 CodePipeline을 이용해서 배포해 보았다. 그 과정을 아래와 같이 정리해 보았다.
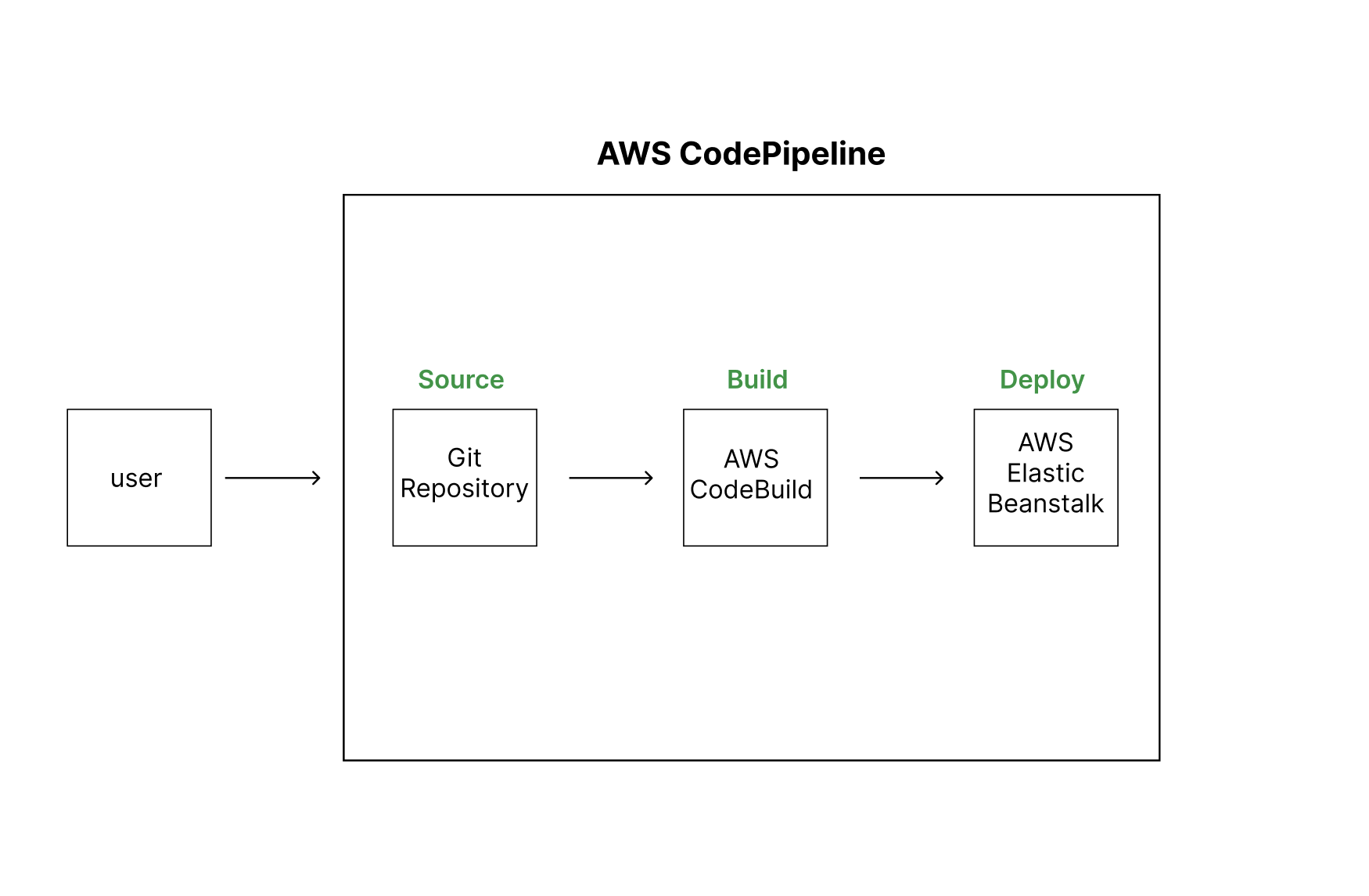
CodePipeline으로 배포할 때 Source -> Deploy으로 바로 배포할 수 있지만 프로젝트에 Typescript를 사용했기 때문에 Source -> Build -> Deploy로 Build부분을 추가했다.

배포 과정
Elastic Beanstalk(EB)
CodePipeline은 배포 과정을 자동으로 진행시켜주는 것이고 결국은 EC2 인스턴스에 배포가 되는 것으로 먼저 Elastic Beanstalk을 이용해서 인스턴스를 생성한다.
aws 콘솔 로그인 후 Elastic Beanstalk에서
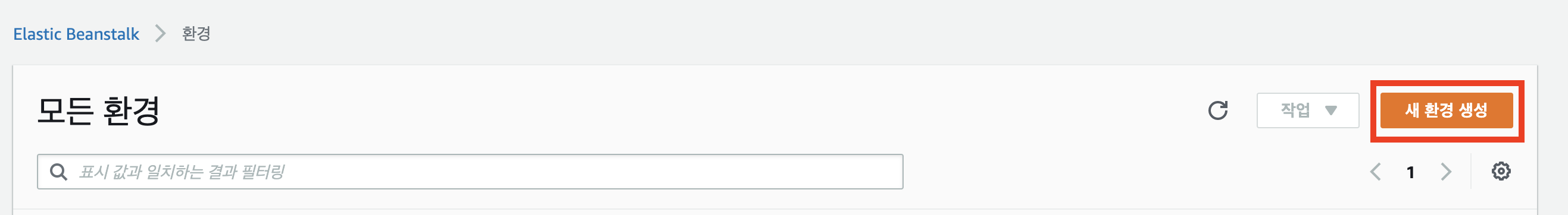
새 환경 생성을 클릭한다.![]()
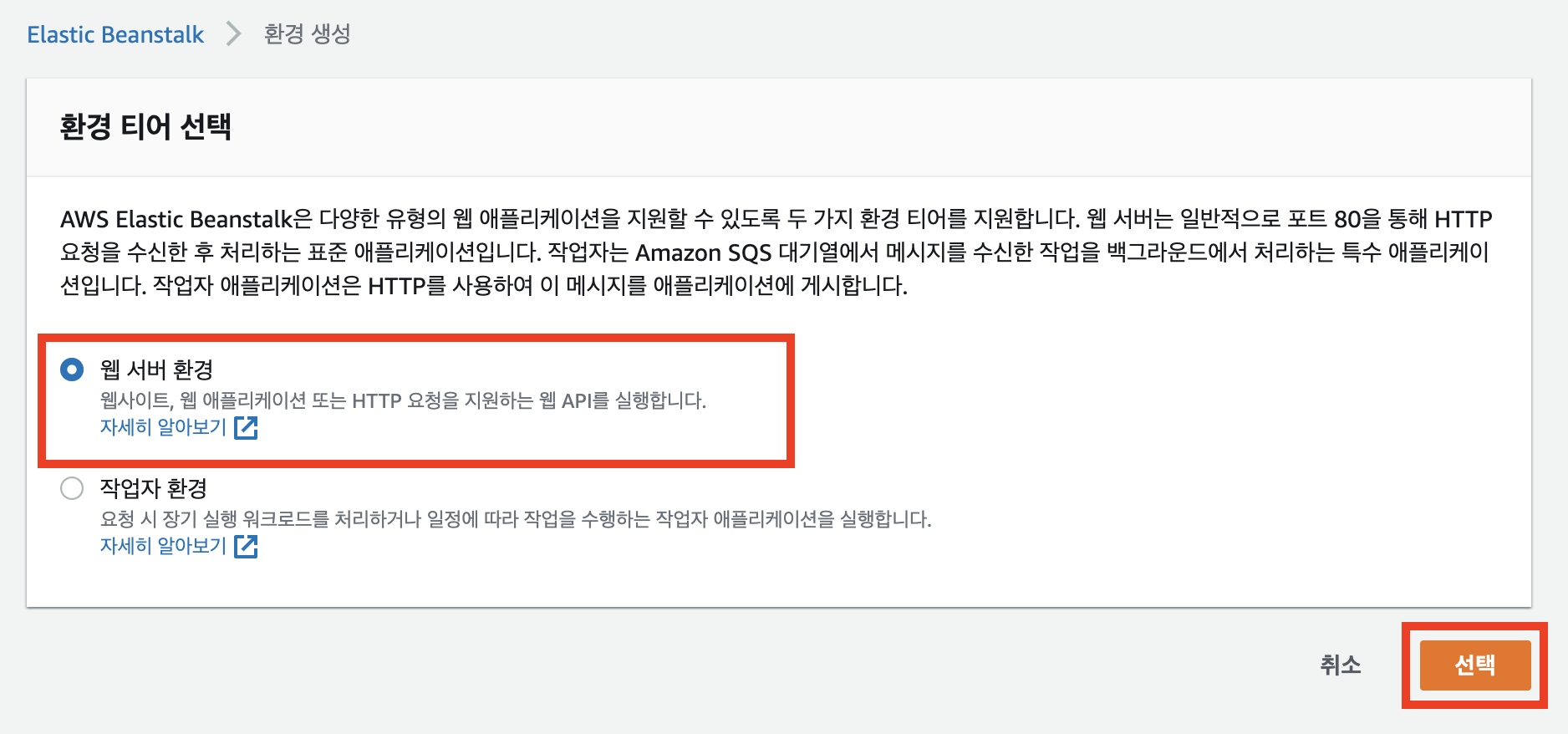
웹 서버 환경체크 후 선택 클릭![]()
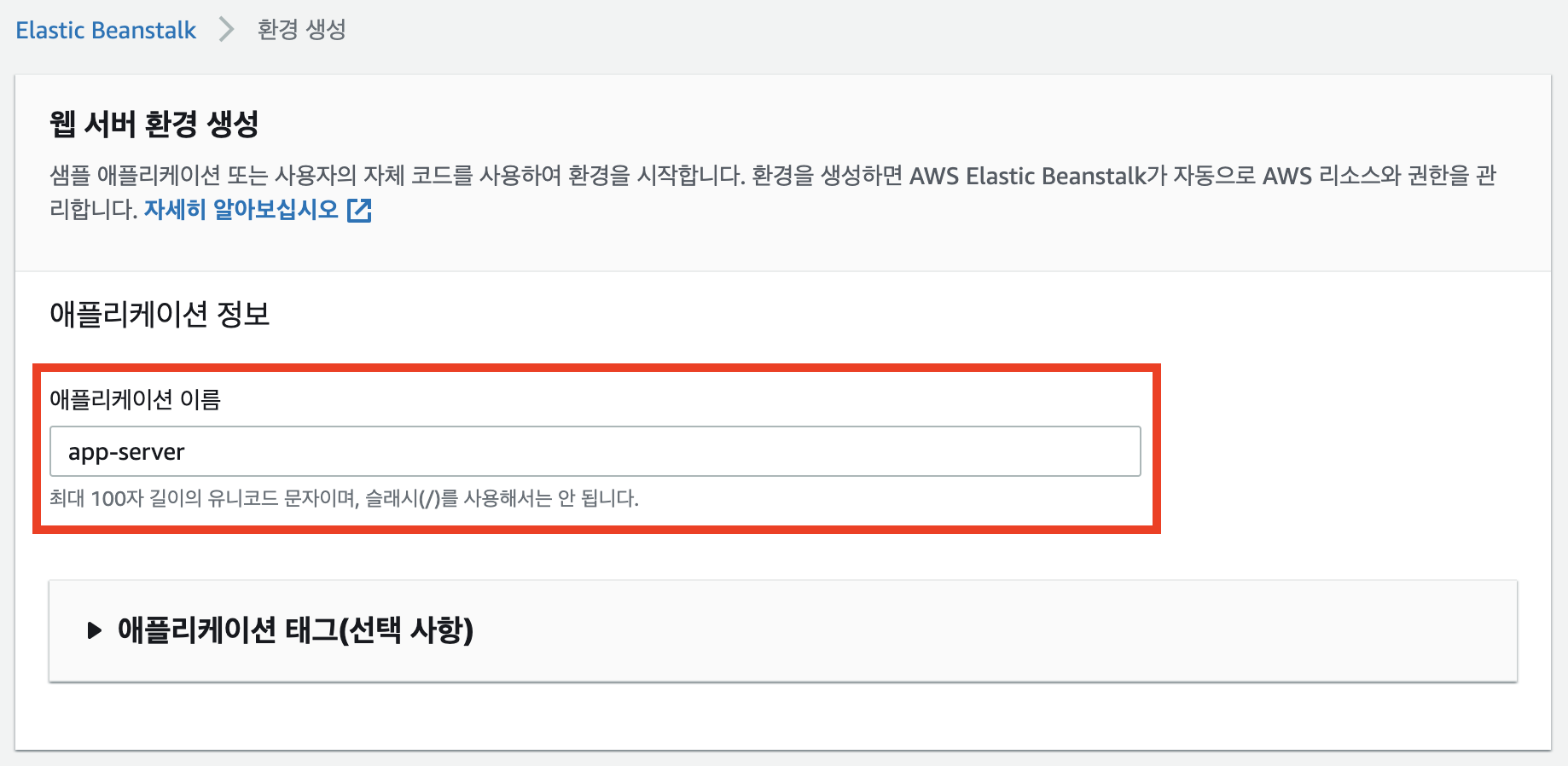
배포할 애플리케이션 이름을 적는다.
![]()
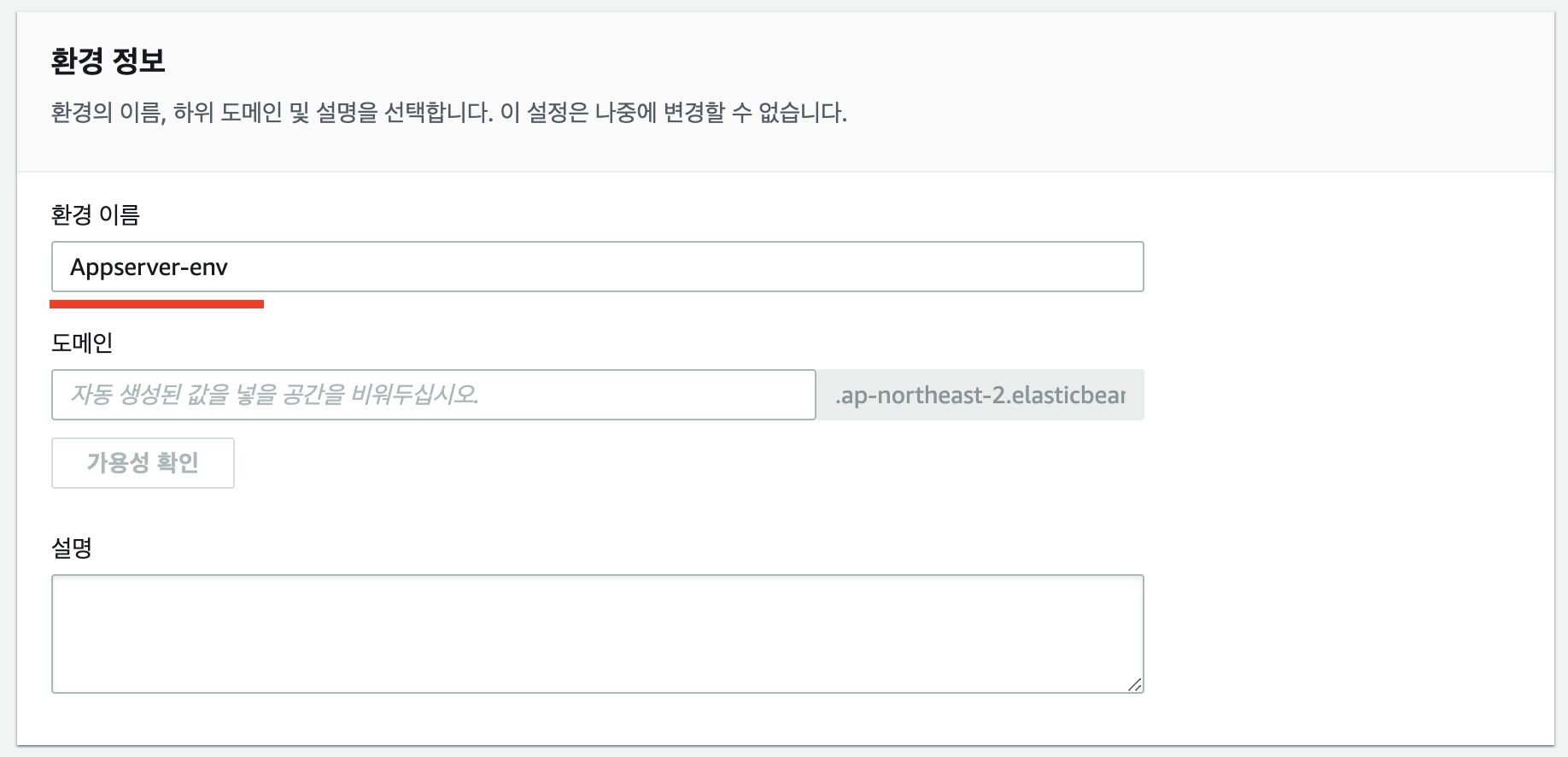
애플리케이션 이름을 적으면 환경 이름이 자동으로 만들어진다.(환경 이름은 나중에 변경할 수 있다)
![]()
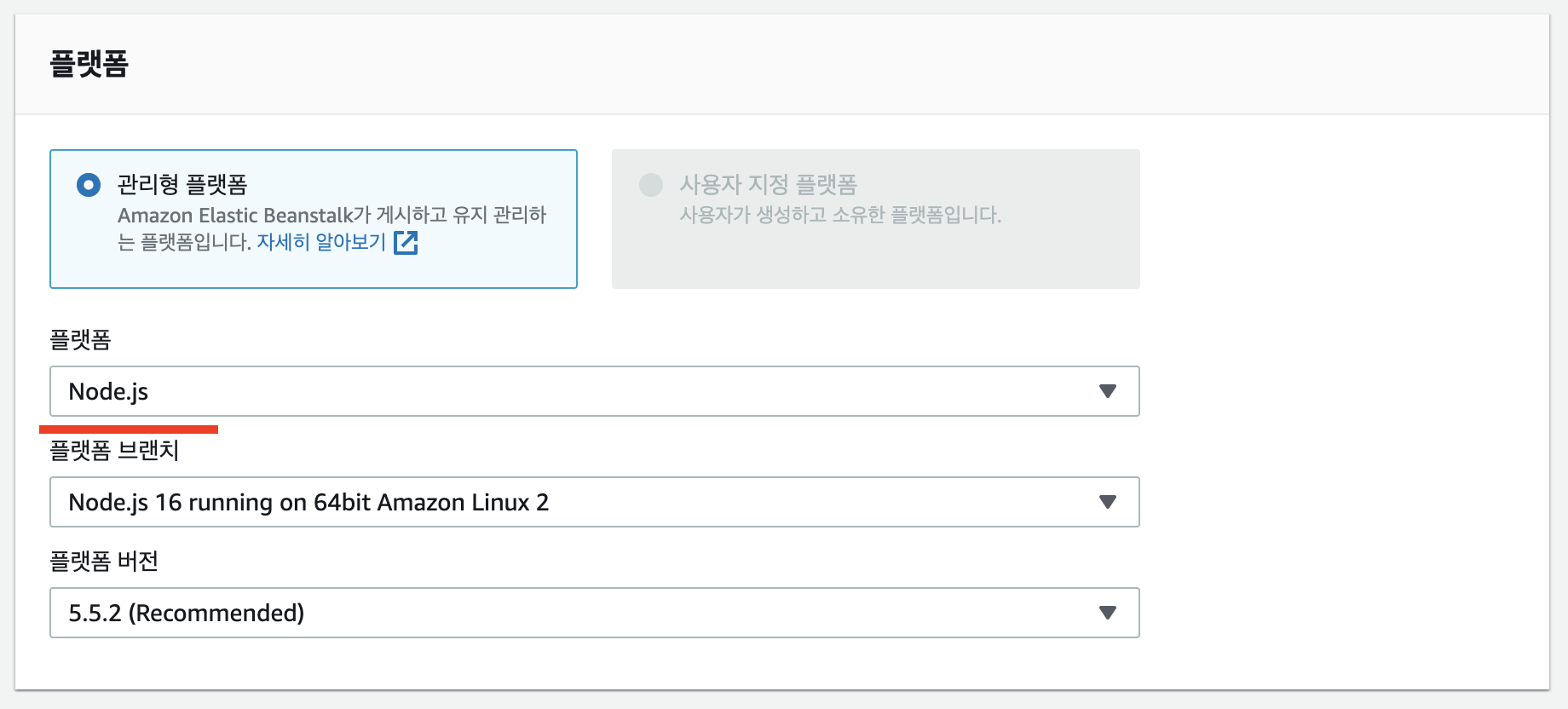
플랫폼에서
Node.js선택한다.![]()
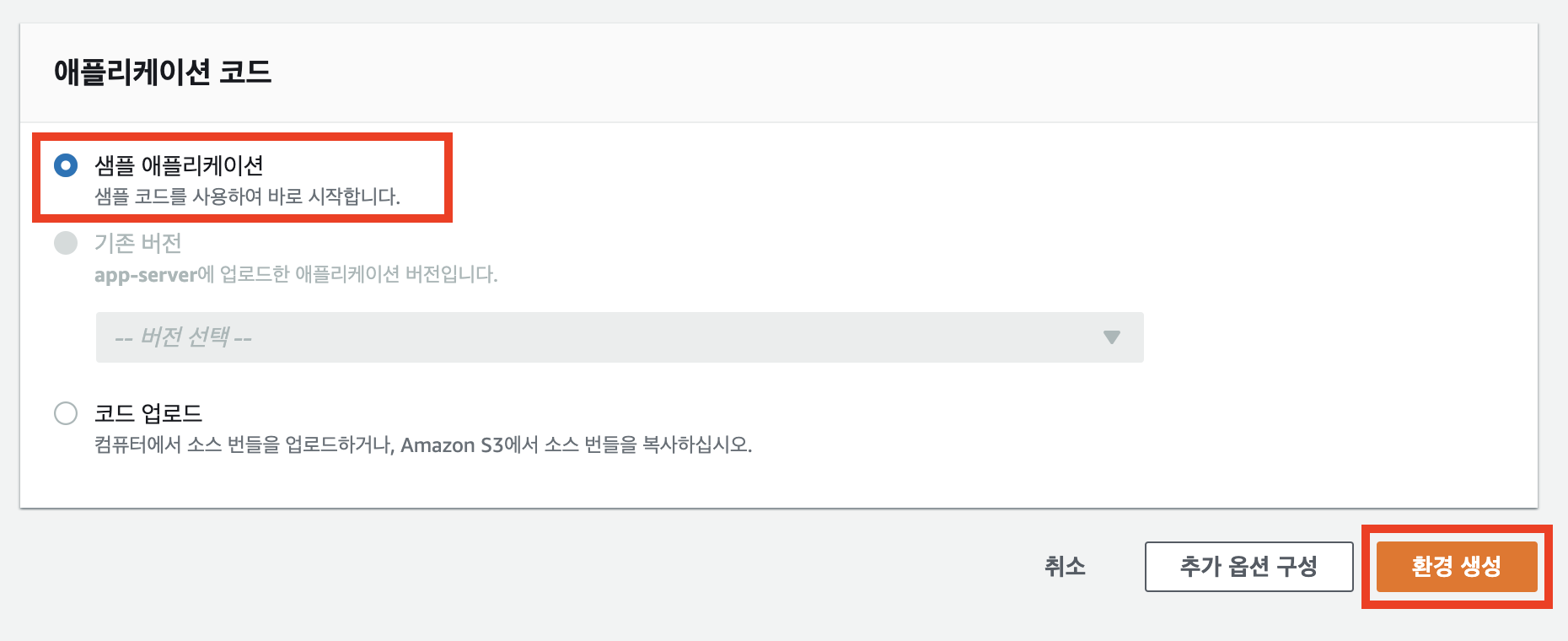
CodePipeline과 연결시킬 거기 때문에 우선샘플 애플리케이션선택 후환경 생성을 한다.![]()
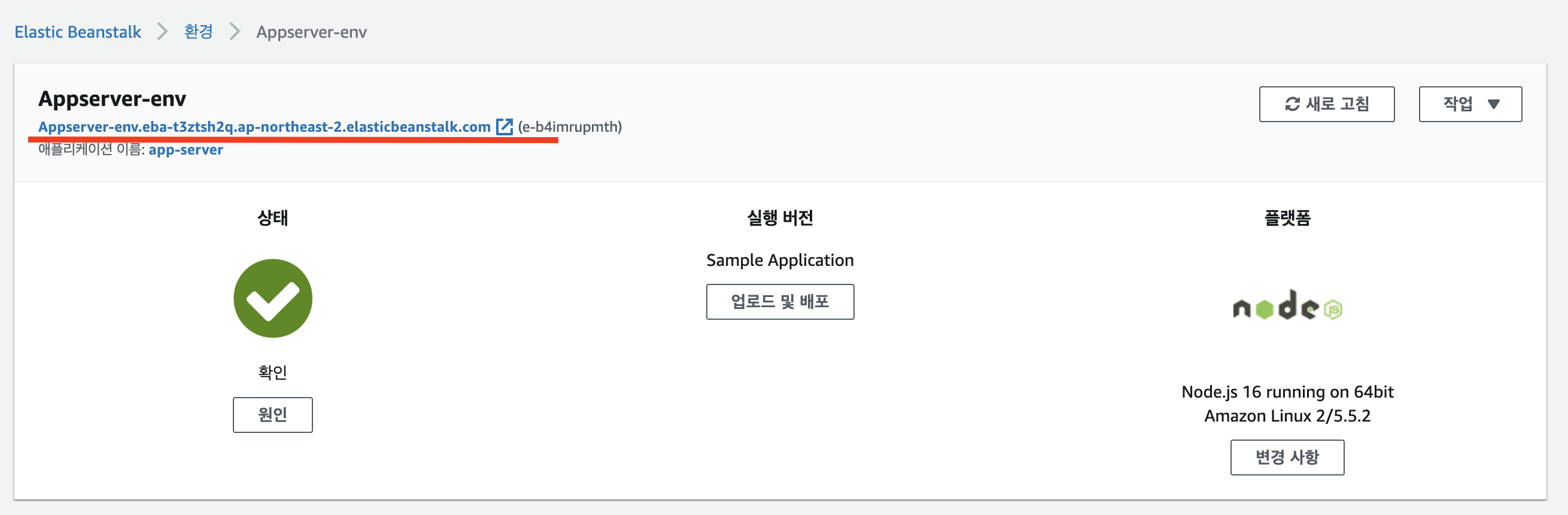
아래와 같이 환경이 생성된다
![]()
위 밑줄 친 주소로 들어가면
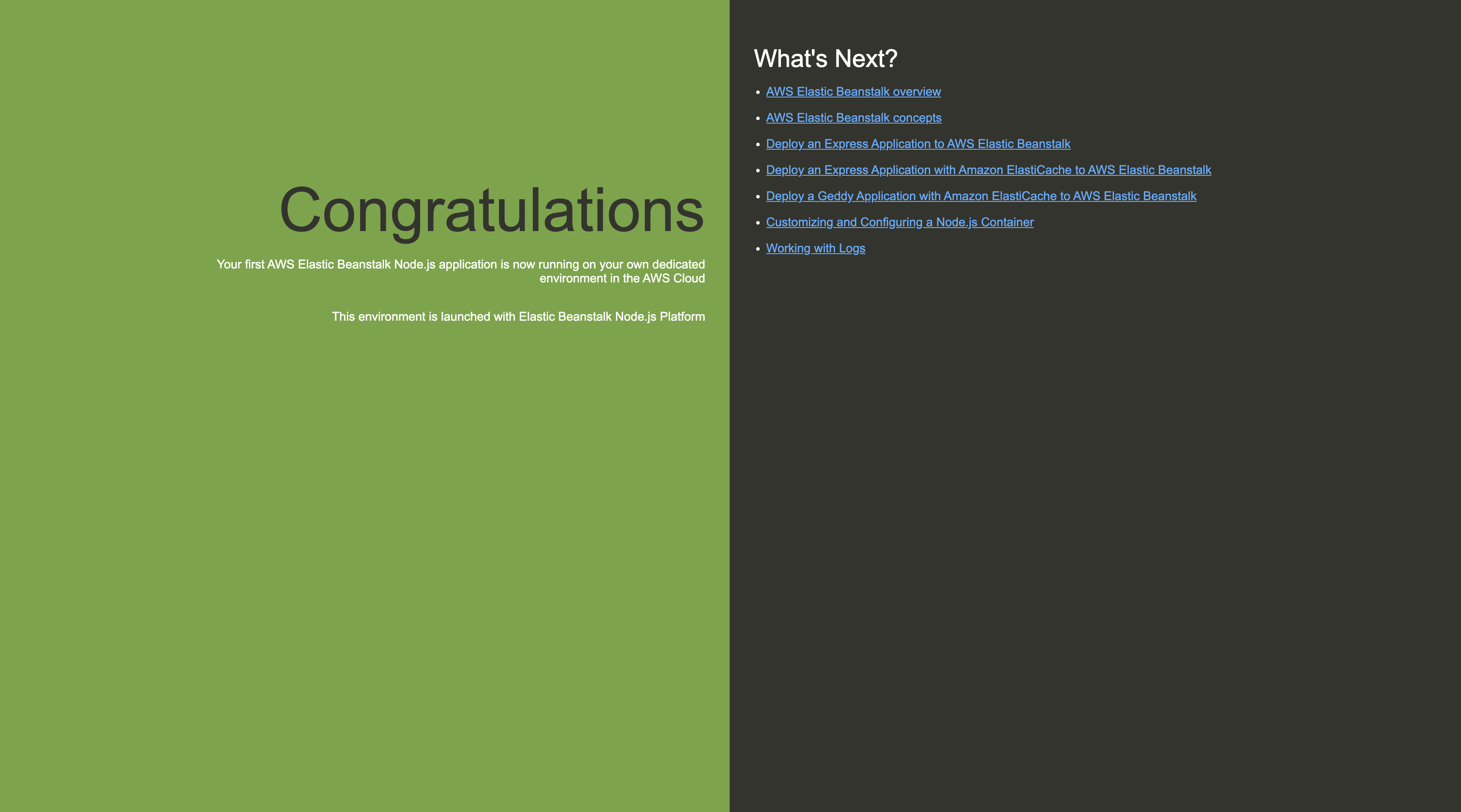
샘플 애플리케이션으로 만들어진 아래와 같은 화면이 나온다.![]()
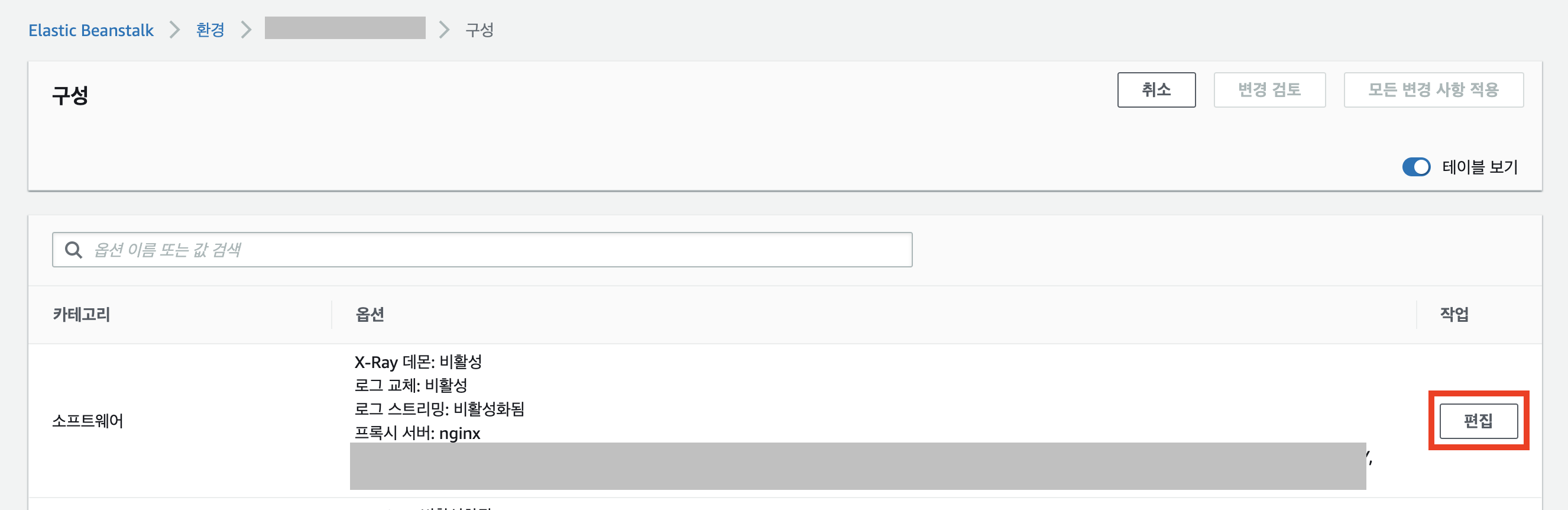
Elastic Beanstalk > 구성 > 편집 > 소프트웨어 > 편집을 클릭한다![]()
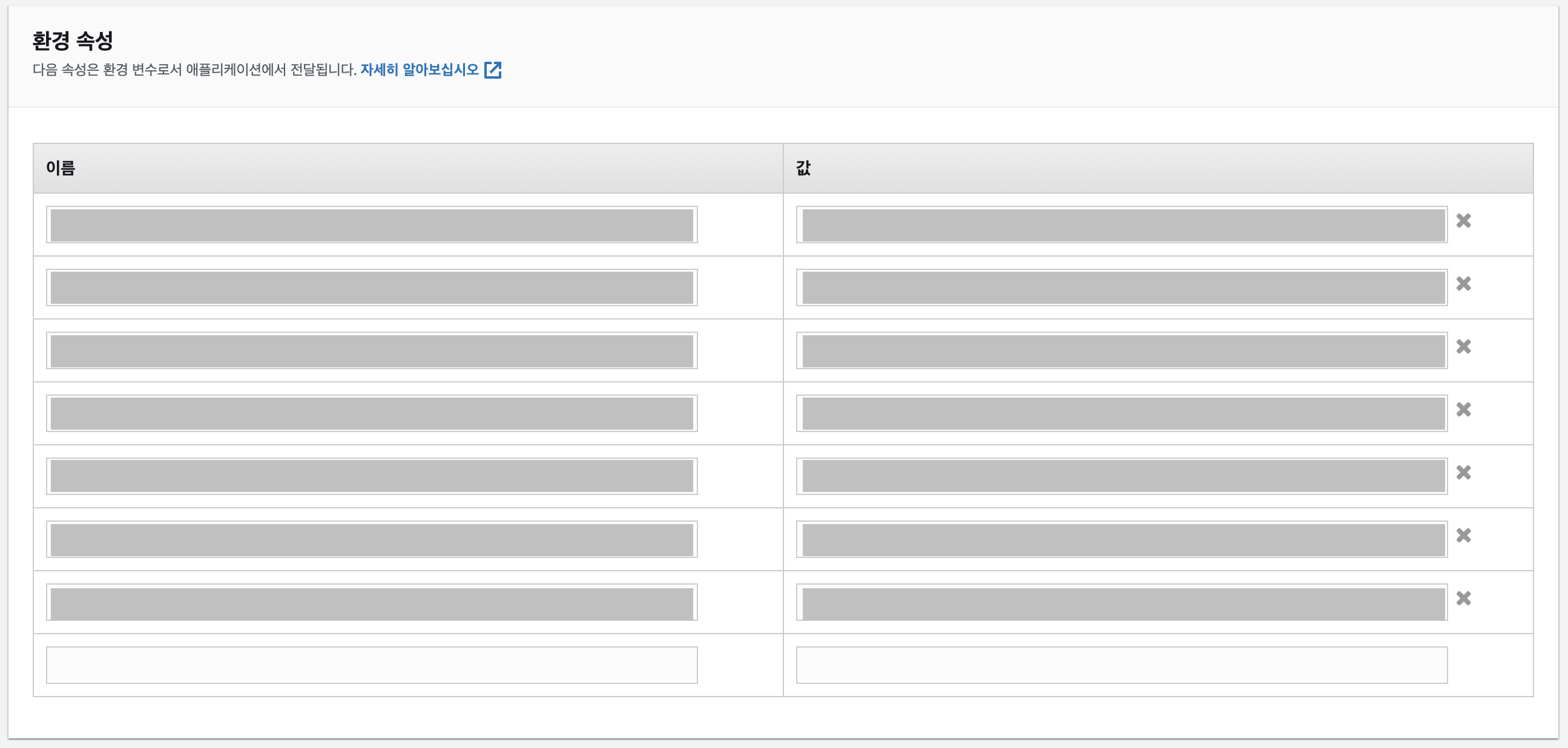
.env파일에서 관리하던 환경 변수를 입력한다.![]()
CodePipeline
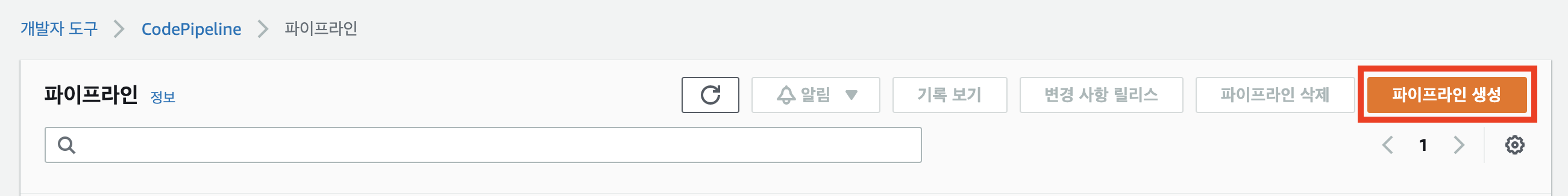
파이프라인을 생성한다.
![]()
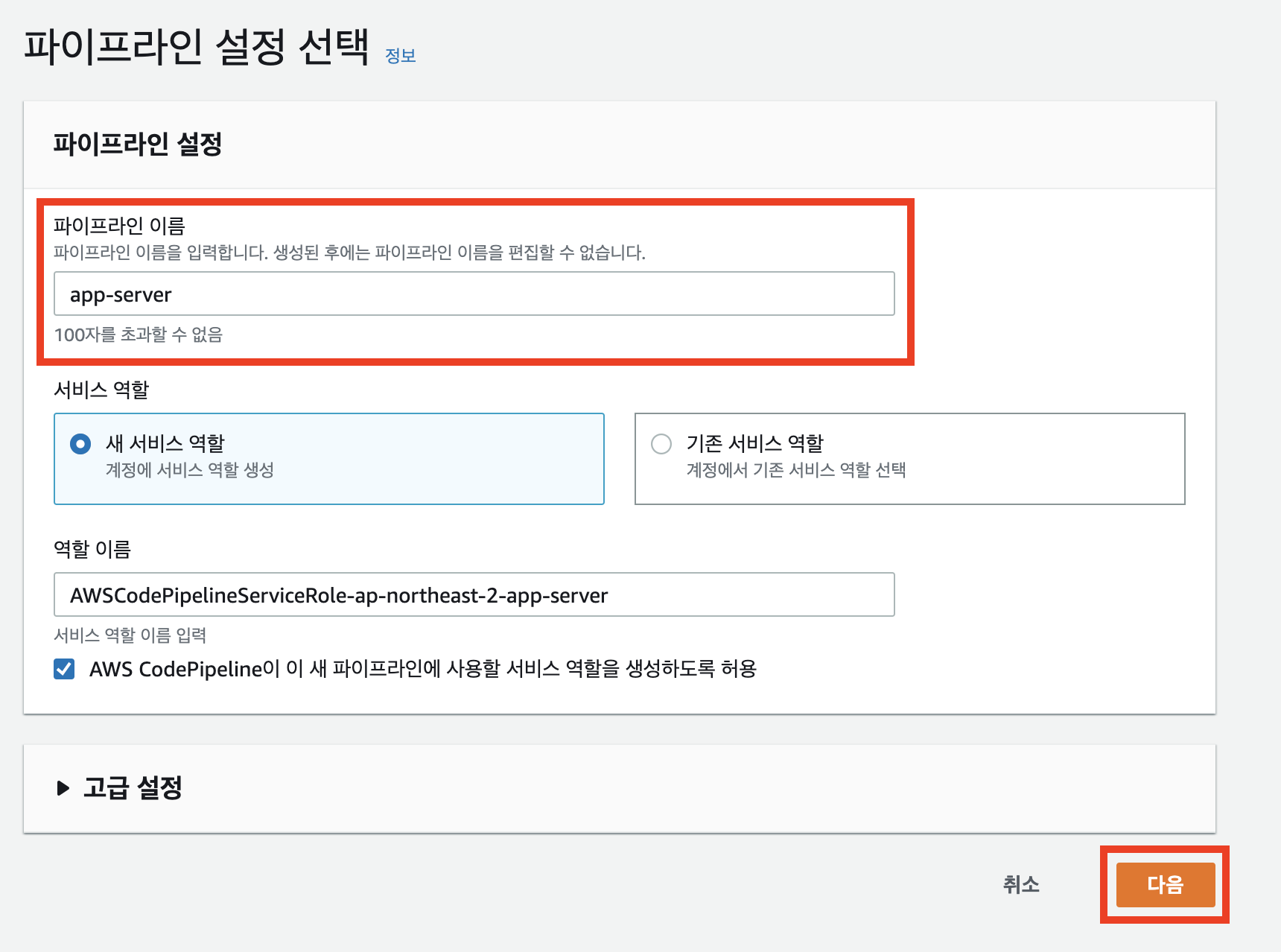
파이프라인 이름을 작성하고 다음으로 넘어간다.
![]()
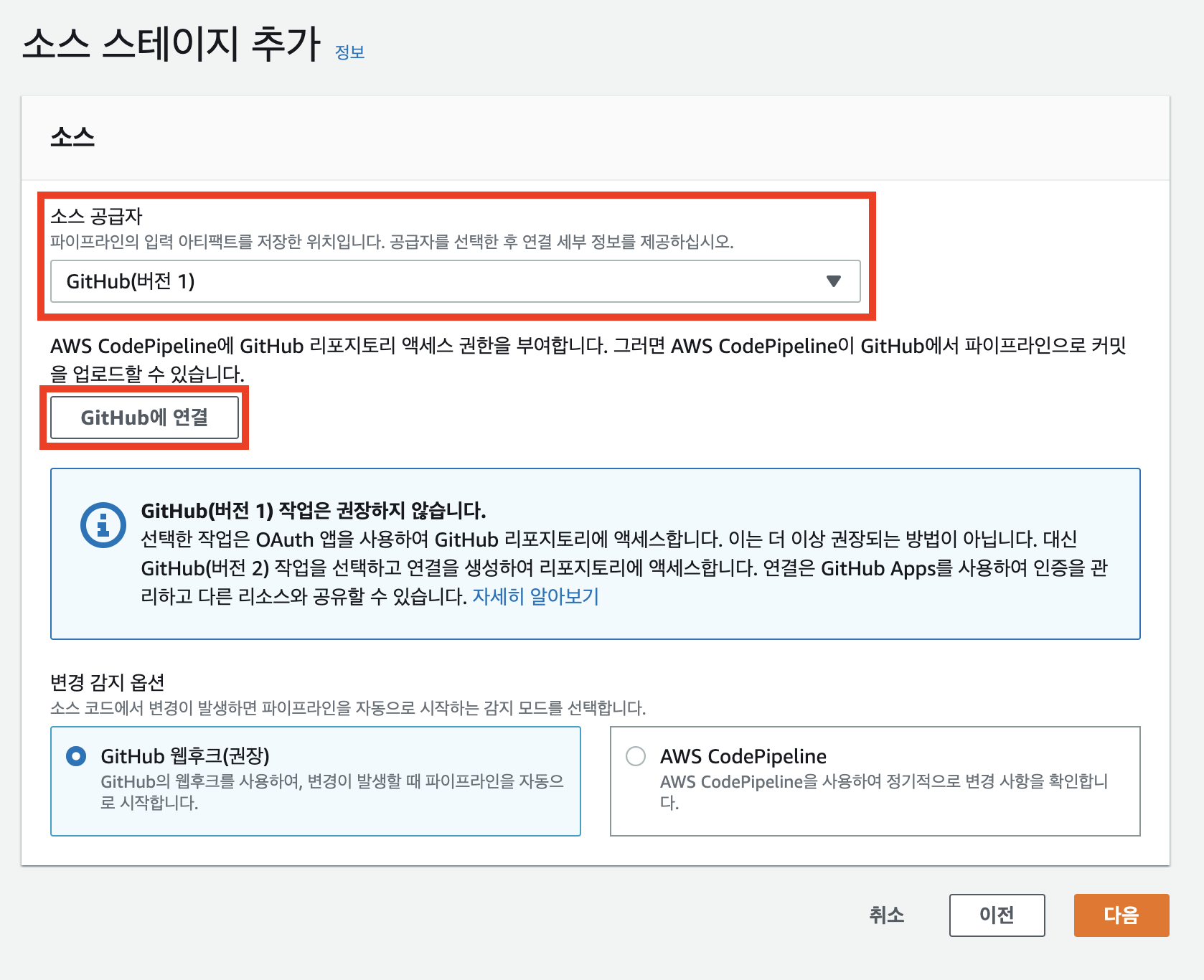
GitHub(버전 1)을 선택 후GitHub에 연결한다.![]()
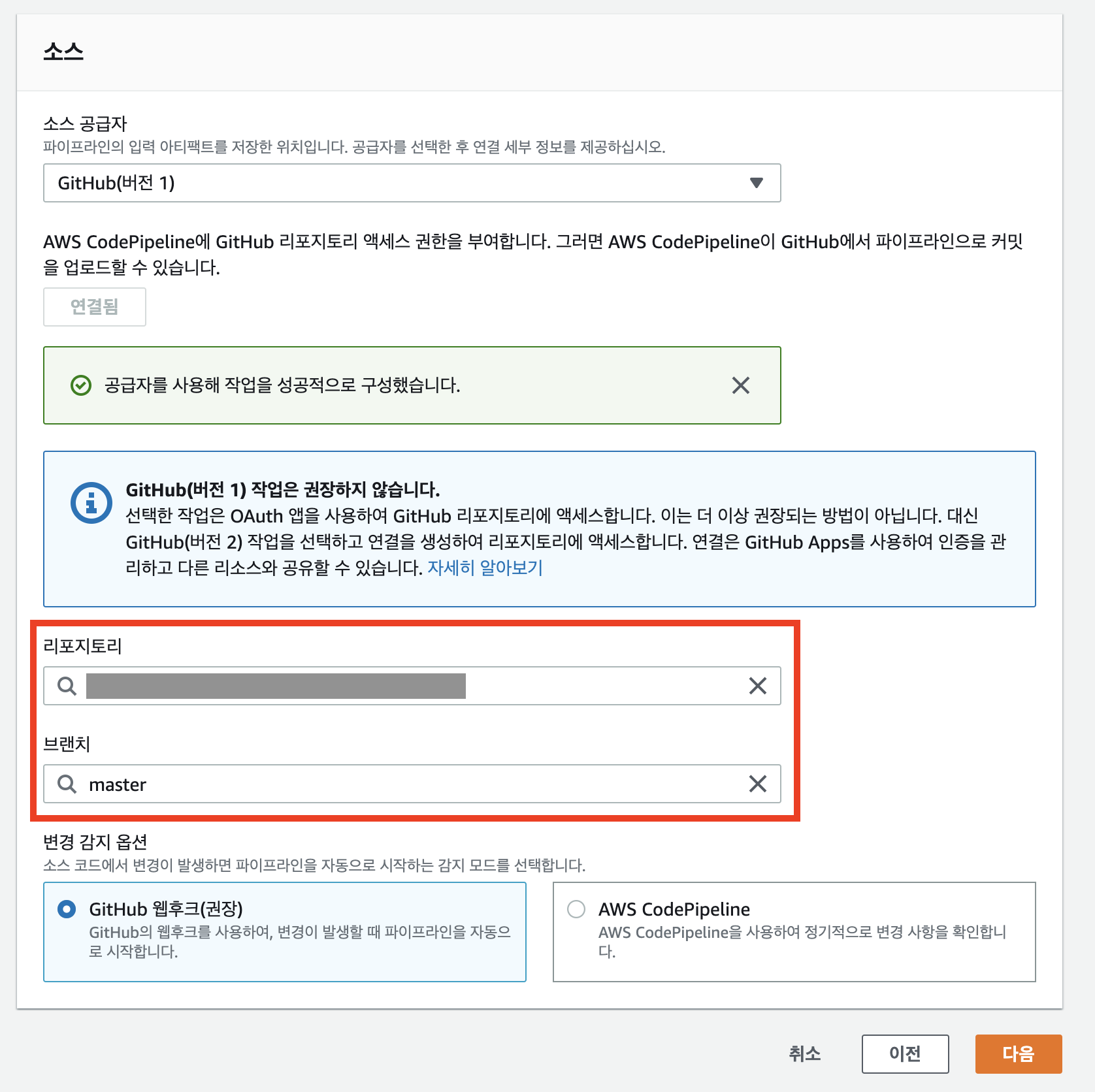
GitHub에 연결이 되면 연결된 계정의 repository를 확인할 수 있다. 해당 repository를 선택하고 배포 브랜치를 선택한다.![]()
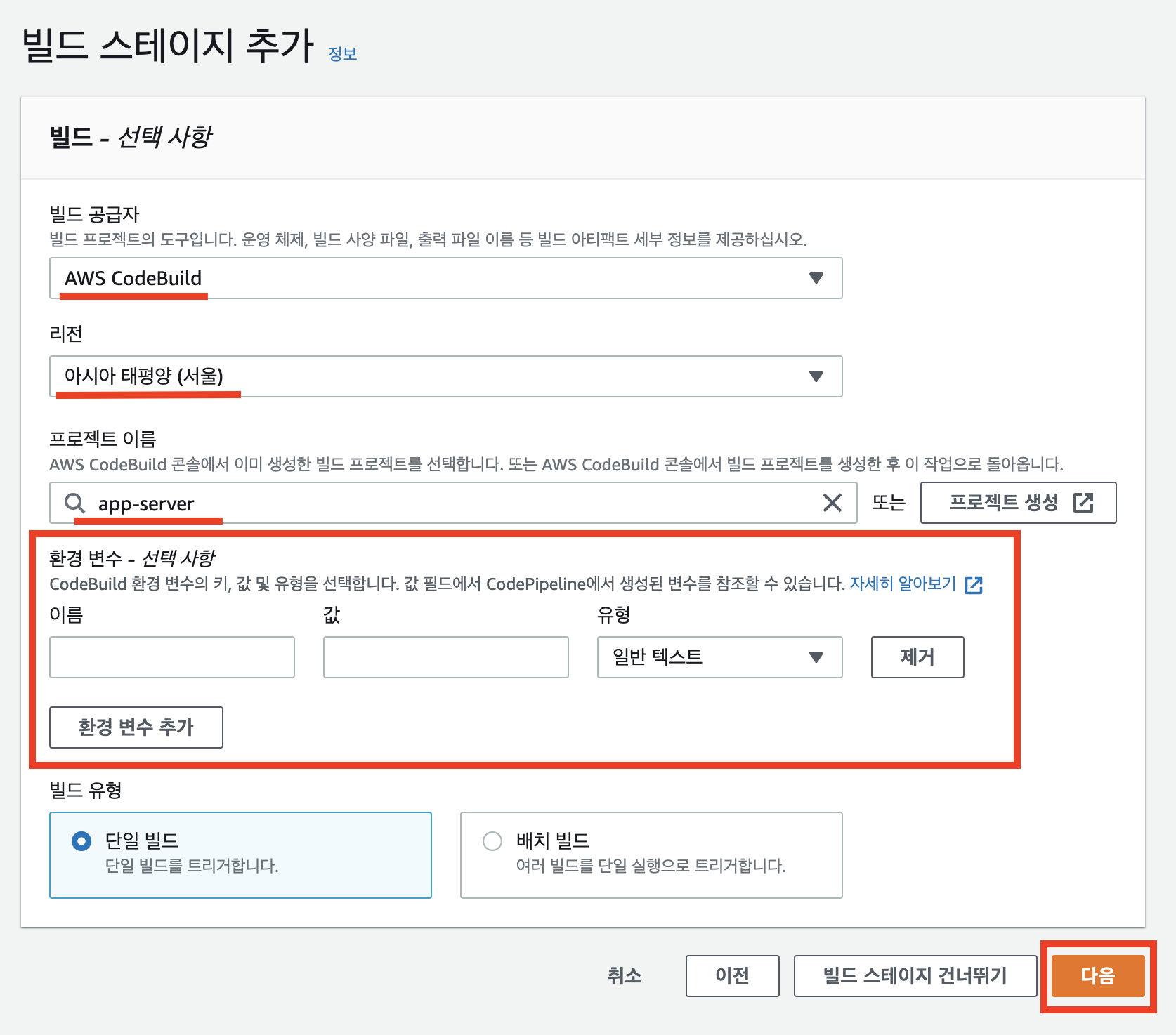
- 빌드 스테이지를 추가한다.
- 빌드 공급자를
AWS CodeBuild를 선택한다. - 가까운 리전을 선택한다
.env파일에서 관리하던 환경 변수를 입력한다.![]()
- 빌드 공급자를
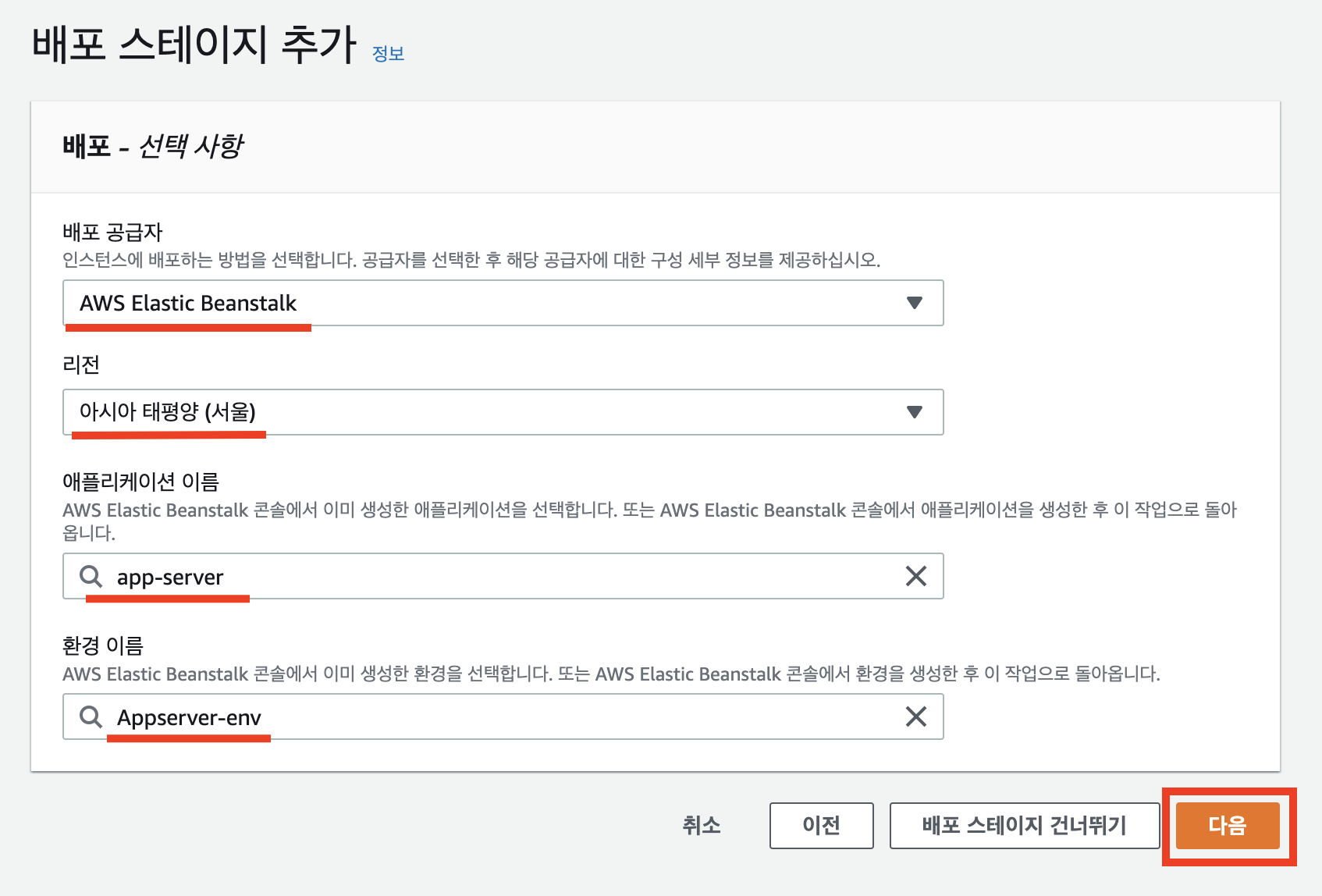
배포 공급자에서
AWS Elastic Beanstalk을 선택하고 만들어 두었던 EB 애플리케이션을 선택하고 리전 및 환경 이름도 선택한다.![]()
마지막 검토에서 확인 후
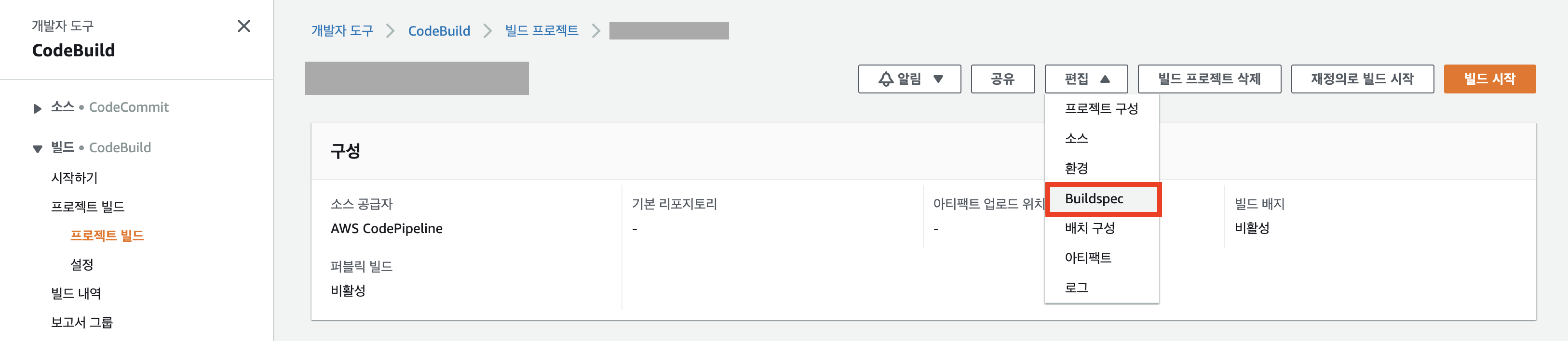
파이프라인 생성을 클릭한다.CodeBuild에서Buildspec을 수정한다. 아래편집 > Buildspacor빌드 세부 정보에서 수정할 수 있다.편집 > Buildspac![]()
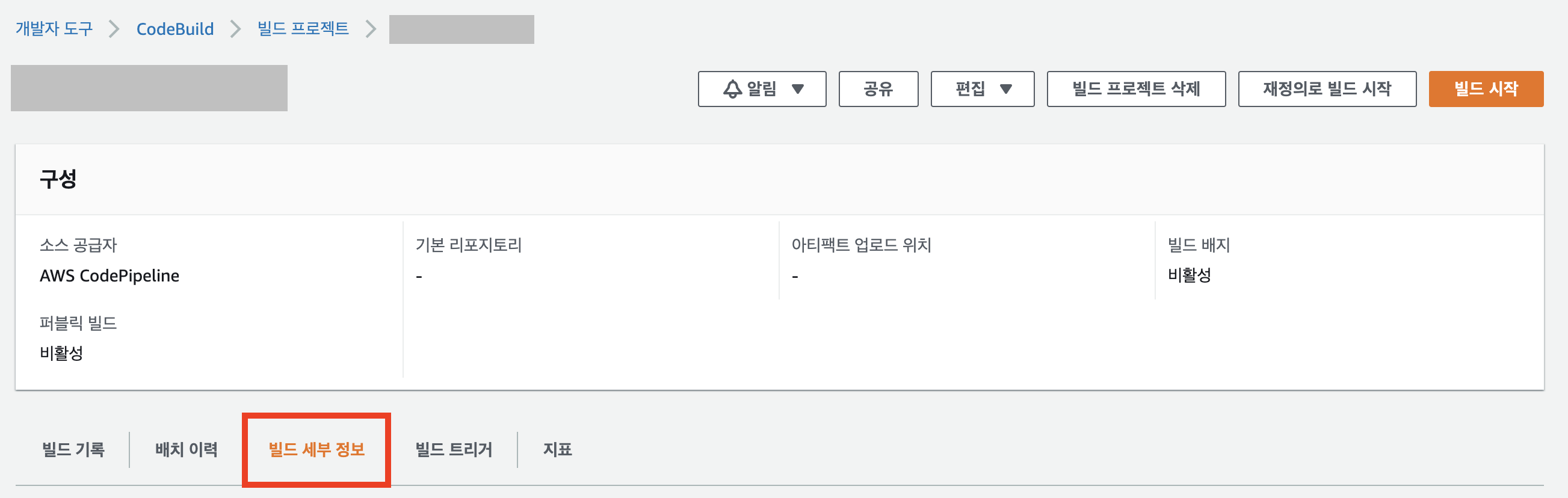
빌드 세부 정보![]()
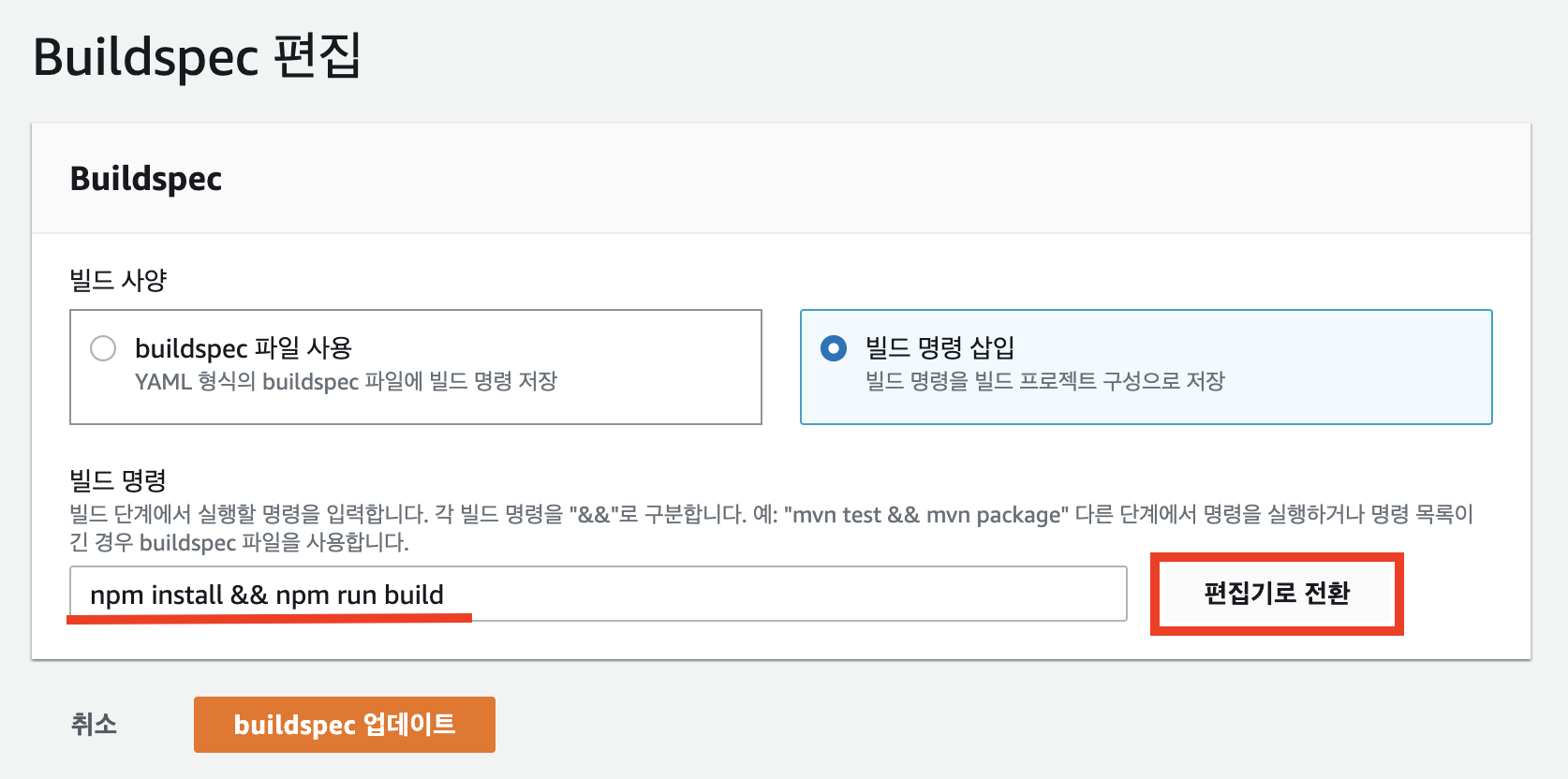
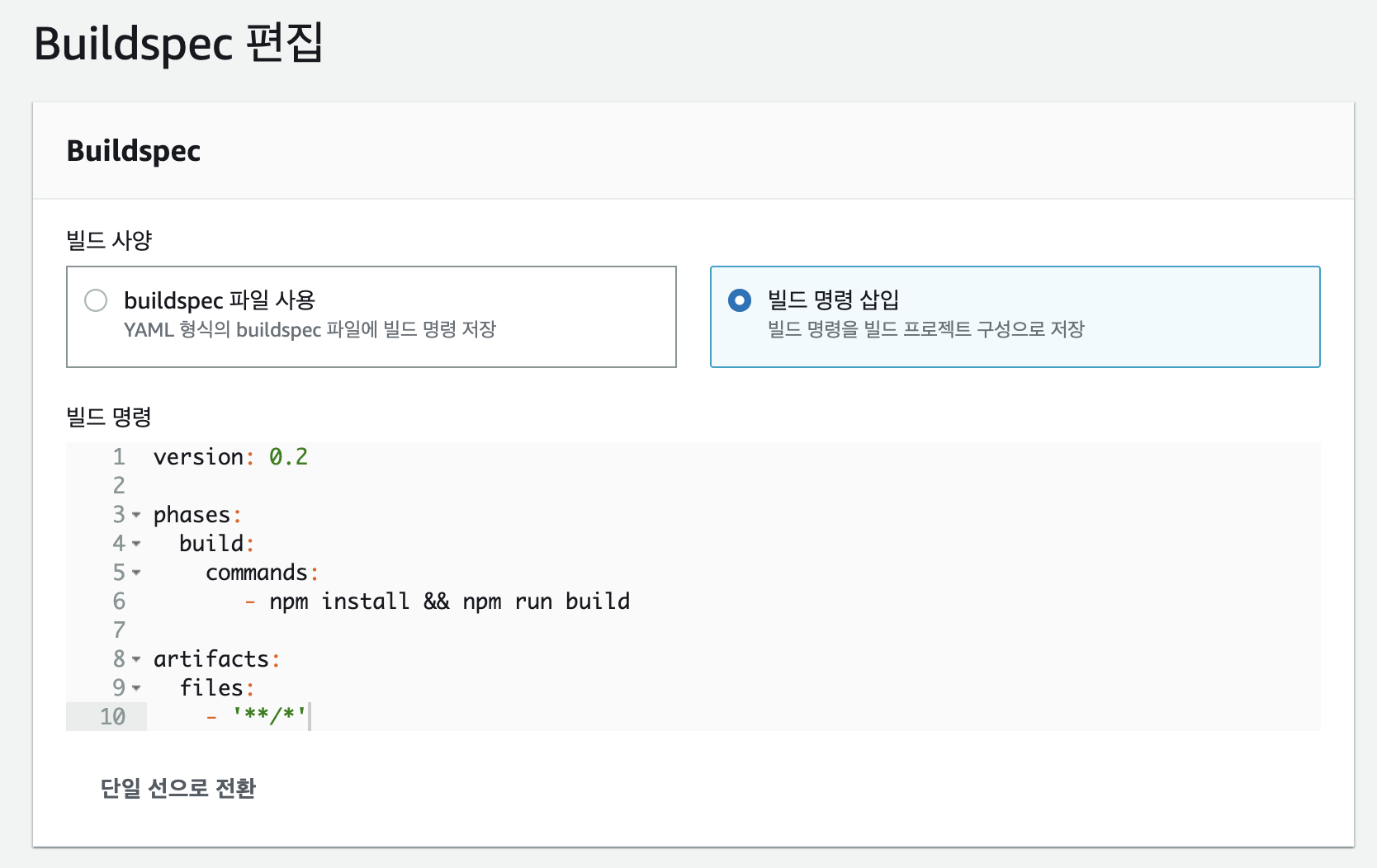
- 아래와 같이 수정한다.
![]()
![]()
ex)
1
2
3
4
5
6
7
8
9
10
version: 0.2
phases:
build:
commands:
- npm install && npm run build
artifacts:
files:
- '**/*'
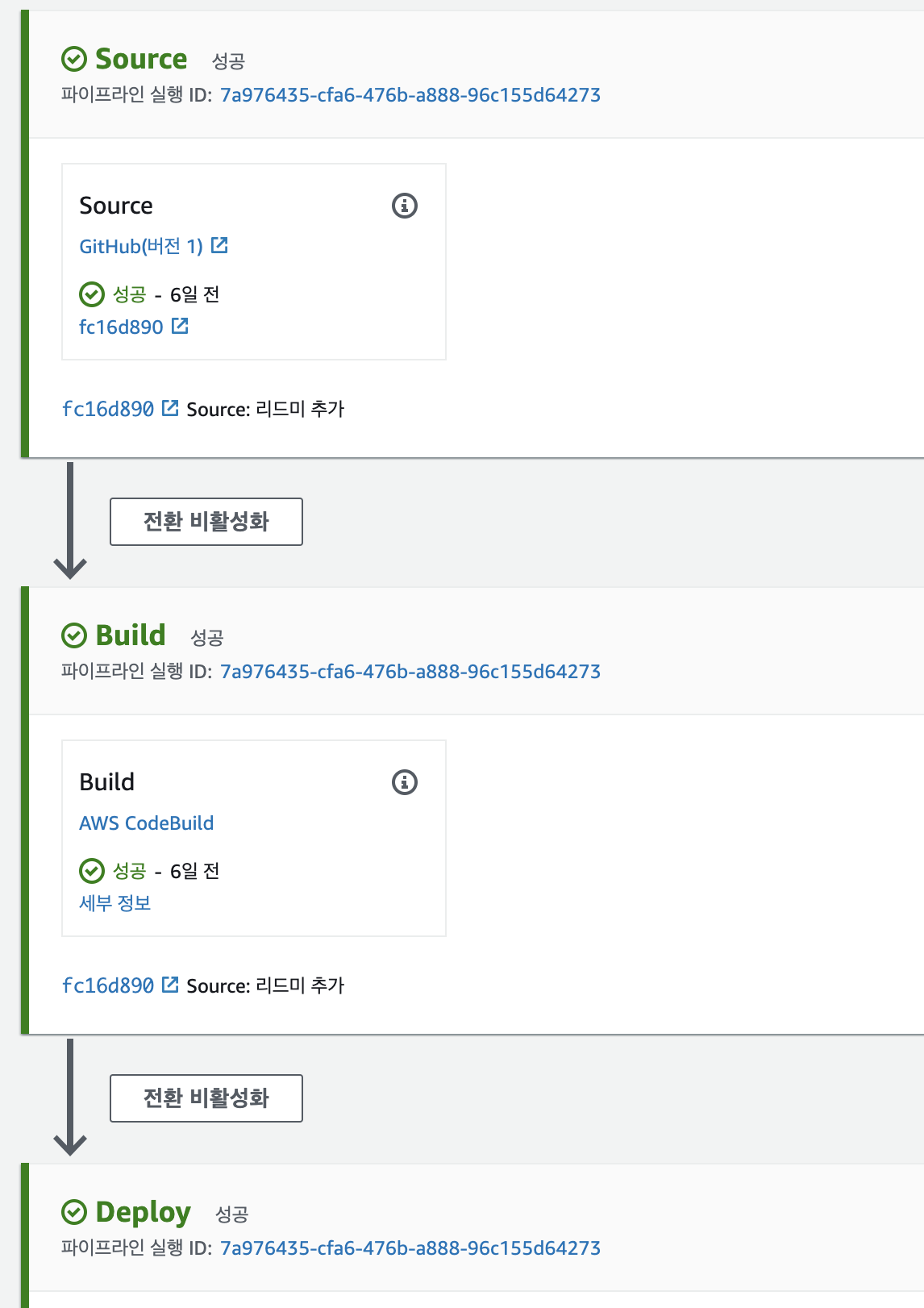
- 프로젝트 마스터 브랜치에 Push를 하면 자동으로 변경을 감지하고 아래와 같은 진행과정을 거쳐 연결된 EB에 배포된다.

아래와 같이
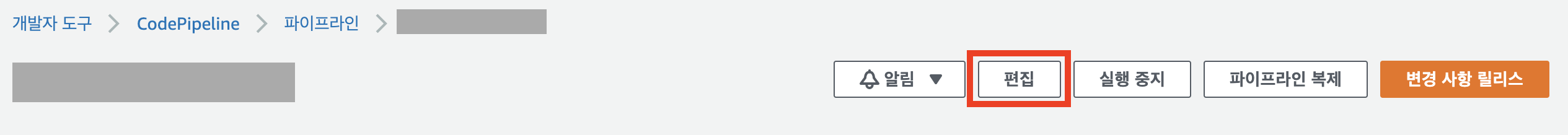
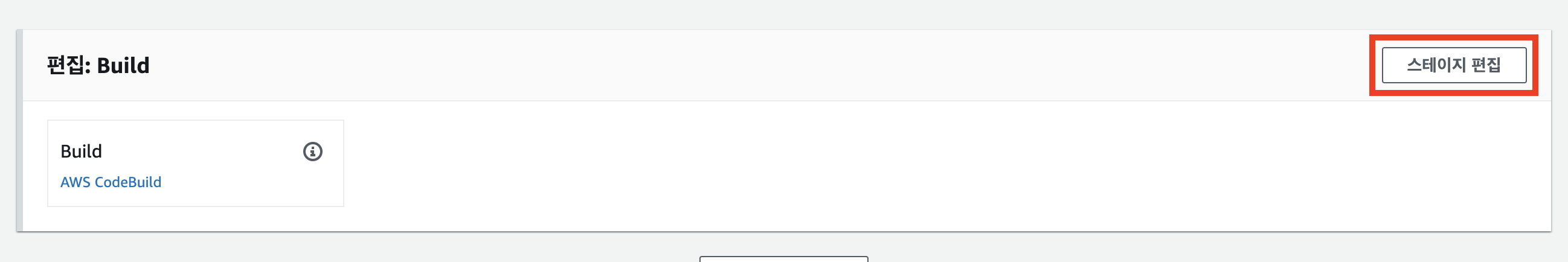
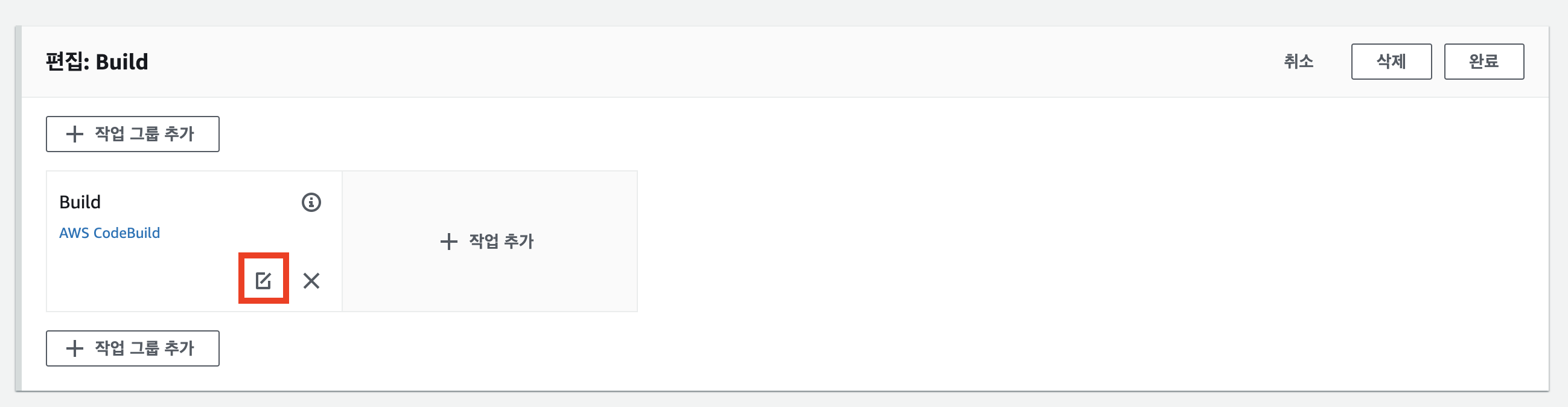
편집 > 스테이시 편집 > 표시된 수정 아이콘을 클릭하면 환경 변수 및 여러 가지를 수정할 수 있다.![]()
![]()