웹 브라우저에서 주소창에 google.com을 입력했을 때 어떤 일이 일어날까?
면접 질문으로 많이 나오는 질문이다.
크게 두 가지 관점으로 나누어 볼 수 있다.
하나는, 네트워크 관점이고 또 하나는 브라우저가 웹 페이지를 그리는 관점이다.
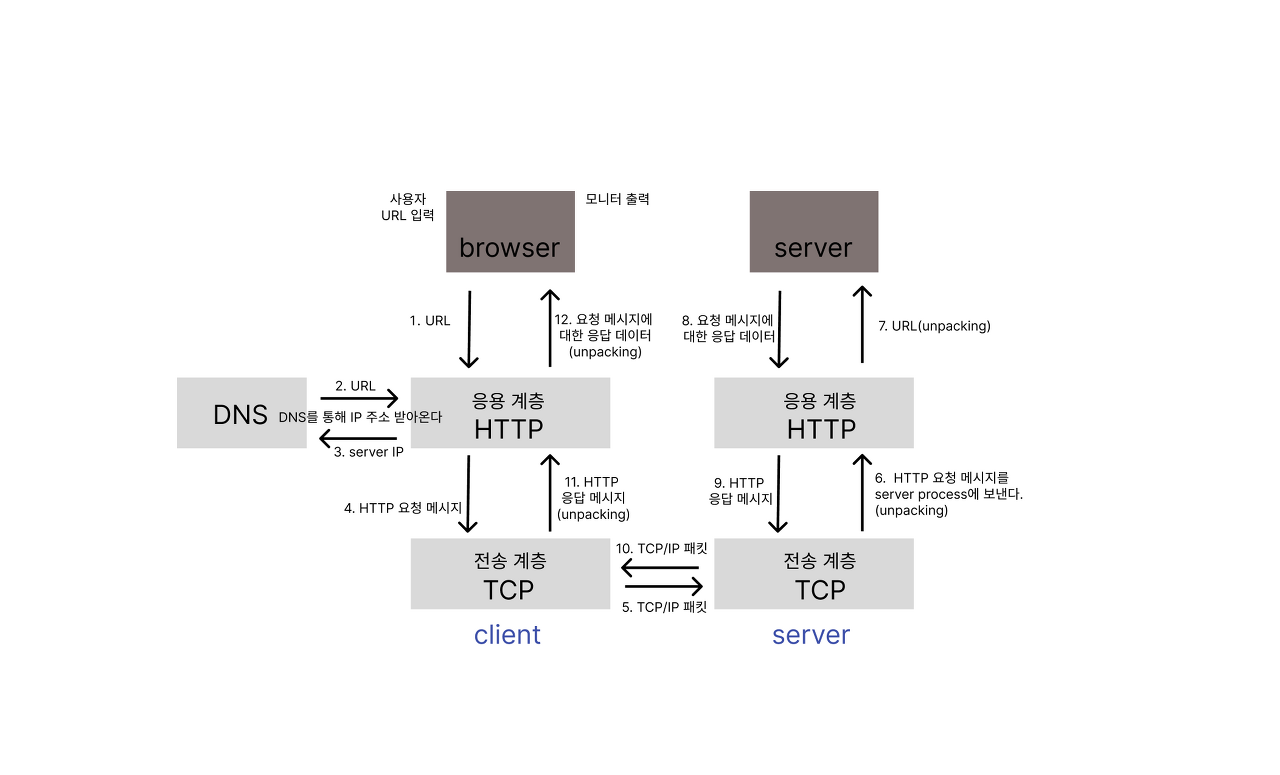
우선 네트워크 관점부터 알아보면 아래 그림과 같은 흐름을 갖는다.

웹 동작 방식
- 사용자가 주소창에 url을 입력하면 HTTP request message를 생성한다.
- IP 주소를 알아야 전송할 수 있으므로 DNS를 통해 serverIP주소를 알아낸다.
- 브라우저는 server IP와 3 way handshake 과정을 갖는다.(TCP 연결을 하기 위한 과정)
이 과정은 TCP/IP 프로토콜을 통신하기 전 정확한 정보 전송을 위해 상태방 컴퓨터와 세션을 연결하는 과정이다.- 클라이언트가 서버에게 접속을 요청하는 SYN 패킷을 보낸다.
- 서버는 요청을 수락하는 ACK 패킷을 포함하여 클라이언트에게 보낸다 (SYN + ACK)
- 클라이언트가 이것을 수신한 후 받은 ACK 패킷을 서버에게 발송하면 연결이 이루어지고 데이터를 주고받을 수 있게 된다.
- 브라우저는 server IP에게 자료를 요청하는 HTTP request message를 만들고 TCP/IP 패킷을 생성한 이후 서버로 전송 요청을 한다.
- server에서 HTTP request를 unpacking 해서 server process로 보낸 후 request에 대한 HTTP response message를 만든 후 TCP/IP 패킷을 생성한 이후 전달받은 방식대로 client로 전송한다.
- HTTP response message가 도착하고 데이터를 주고받았다면 TCP 종료하기 위한 4 way handshake 과정을 갖는다.
- client TCP에서 FIN 세그먼트를 server에게 보낸다.
- server는 FIN 세그먼트를 받았다는 응답에 대한 ACK세그먼트를 client로 보낸다.
(아직 server process가 종료되지 않을 수 있다.) - server process 종료한 뒤 server TCP에서 FIN세그먼트를 client TCP에 보낸다.
- FIN 세그먼트를 받은 client는 server에 ACK 세그먼트를 보내고 TCP 연결이 종료가 된다.
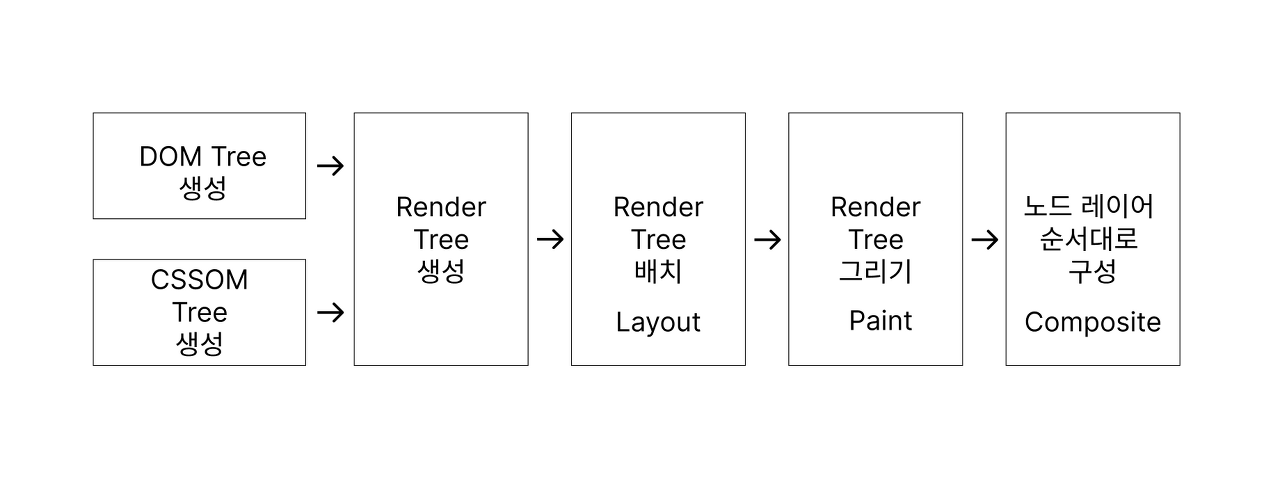
아래는 리소스를 받은 후 화면이 그려지는 구조이다
브라우저 렌더링 방식

- 브라우저는 서버에서부터 받은 데이터를 parsing(웹 표준화 기구인 W3C명세에 따라 HTML과 CSS를 해석)한다.
- 브라우저 렌더링 엔진은 HTML을 해석(parsing) 하여 DOM Tree를 생성한다.
- 이때 렌더링 엔진이 스타일 태그를 만나면 HTML 해석을 중지하고 CSS를 parsing 하여 CSSOM Tree를 생성한다.
- CSS 해석을 마치면 이전에 중지한 HTML 해석이 중단된 지점부터 다시 해석한다.
- 스크립트 태그를 만나면 다시 해석을 중지하고 자바스크립트 엔진에게 제어 권한을 넘긴다.
- 자바스크립트 엔진은 코드를 해석하여 추상 구문 트리인 AST를 만들고 실행한다.
- 중단되었던 parsing을 이어서 진행한 후 작업을 완료한다.
- 브라우저는 DOM Tree와 CSSOM Tree 합쳐 RenderTree를 생성한다.
(RenderTree를 생성하는 것까지 constuction이라고 한다.) - 렌더링 엔진은 RenderTree의 노드들을 화면의 올바른 위치에 그리는 레이아웃(Layout) 작업을 시작한다.
- UI Backend 가 RenderTree의 노드를 돌면서 UI를 그린다. (paint)
- 그다음 노드들을 레이어 순서대로 구성하는 composition 단계
(z-index가 낮은 요소를 먼저 놓고 그다음에 높은 요소를 놓는 것)를 거친다. - 위 과정을 거쳐 최종적으로 화면에 출력된다.